Starting off as a beginner in just about anything, feels like you honestly don't know what you're doing, but the truth is after some serious dedication and consistency, you start to get a handle on things. So in no particular order, here's a list of some of my favourite figma plugins as a noob.
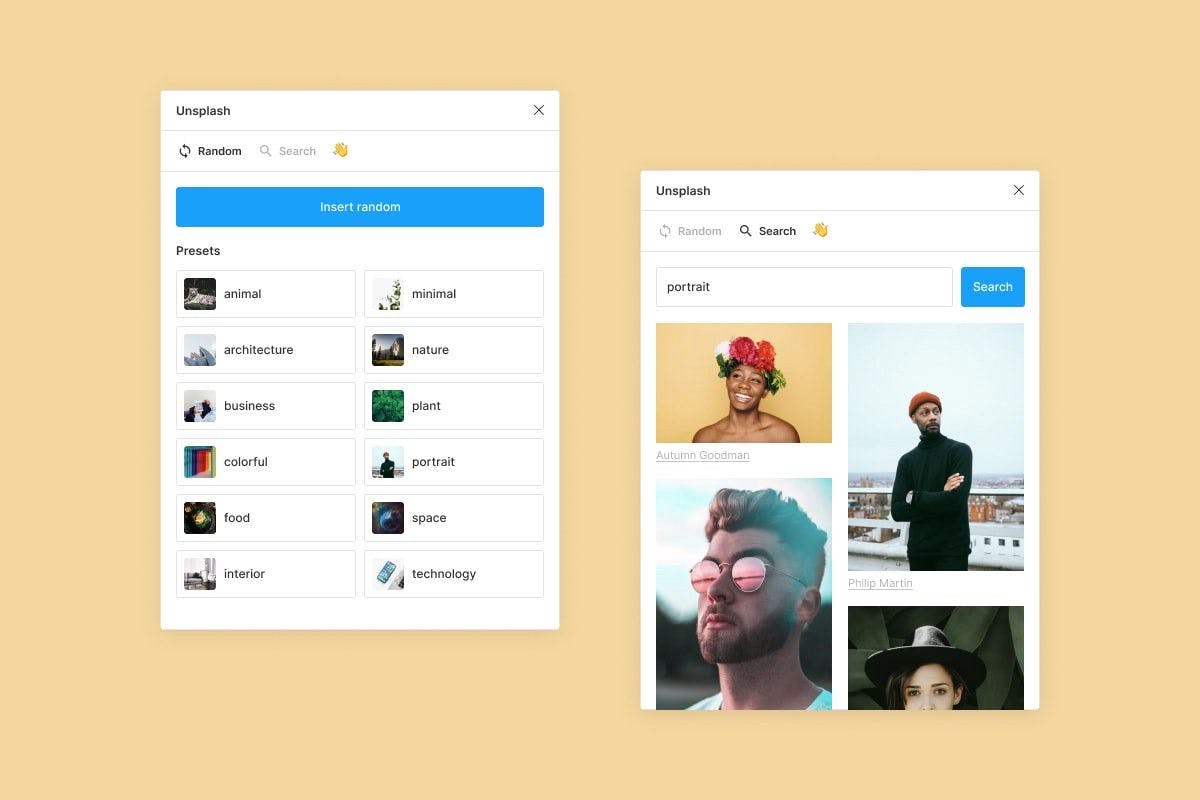
1. Unsplash

If you've worked as a webdev or a photographer before, or you just needed free photos for, whatever it is you were doing 👀, then an Unsplash plugin definitely shouldn't be strange. As a UI/UX designer, you're definitely gonna be needing a lot of stock images, and having Unsplash in your plugin library definitely doesn't hurt.
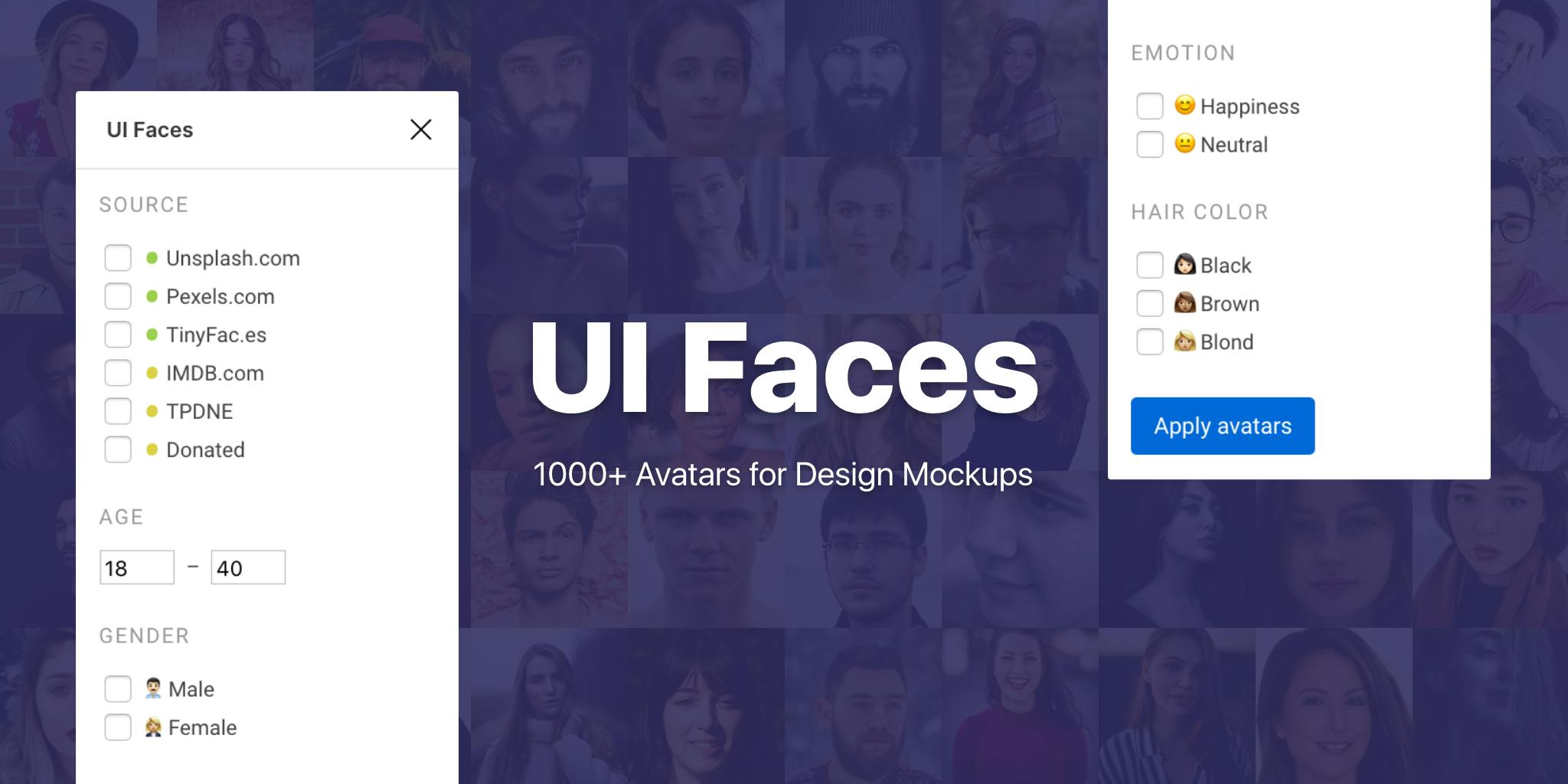
2. UI Faces

It can be pretty distracting, having to leave your design flow just to look for images to use as avatars in your design, and there's always the risk of a copy right infringement, even skipping out on attribution could cause some unprecedented drama. UI Faces changes all that by giving you exactly what you need, while helping you maintain your work flow and eliminating the risk of someone suing you for using their face💀.
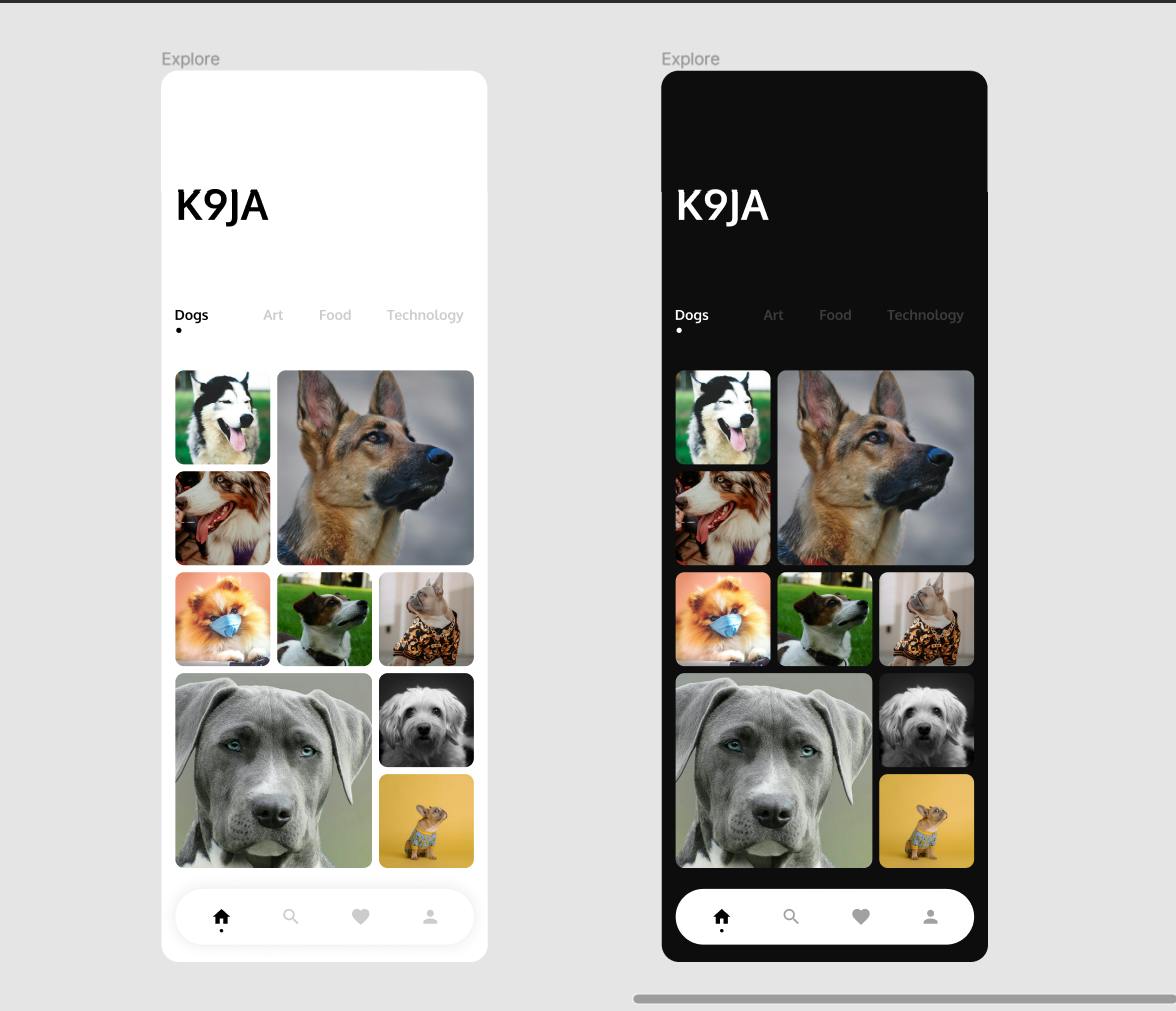
3. Dark Mode Magic

Now, I've got to say, Dark Mode Magic has definitely been one of the most helpful plugins to me as a 'Noob'. as simple as its task may seem, the result always has me smiling like I'd just created my first "Hello World" program all over again🎊. It's practical, and it lets you see your design from two completely different perspectives, sometimes helping you see a couple design flaws from either the dark or light mode variant of your design.
4. uiGradients

With uiGradients, the hassle of dealing with the color wheel and trying to get the perfect blend, just isn't your problem anymore. All you've got to do with uiGradients is either Click on a frame, text, or a group and select a gradient from the plugin to apply it to your selection, and if you're having a hard time choosing a gradient that works for you, you could always use a color palette to make your decisions regarding your color scheme a bit easier, my personal favorite would be colorhunt.co, but you could check out a couple alternatives here. Hopefully it helps.
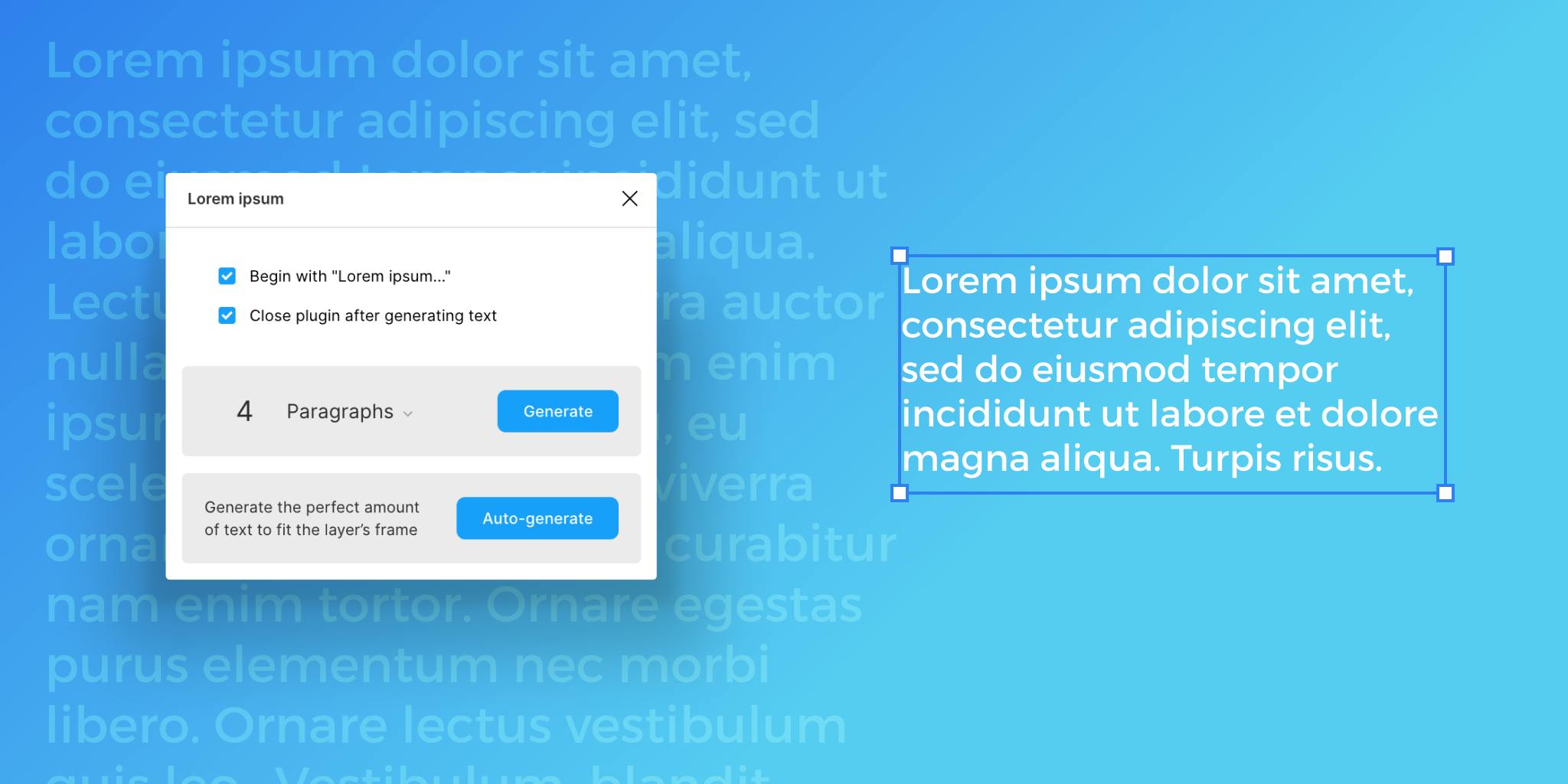
5. Lorem ipsum

Lorem ipsum is a pretty common necessity in the world of design. Lorem ipsum is commonly referred to as dummy text or placeholder text, and what that is, is simply text that you could use to fill up all the text fields on your design, and this gives your design a more practical effect, and makes it look functional, saving you the stress of having to come up with an actual write up (which might not always be your responsibility as a UI/UX designer). All you've got to do is select all the text layers you want to generate 'Lorem ipsum' for then click 'Generate', it'll generate 'Lorem ipsum' for each layer uniquely.
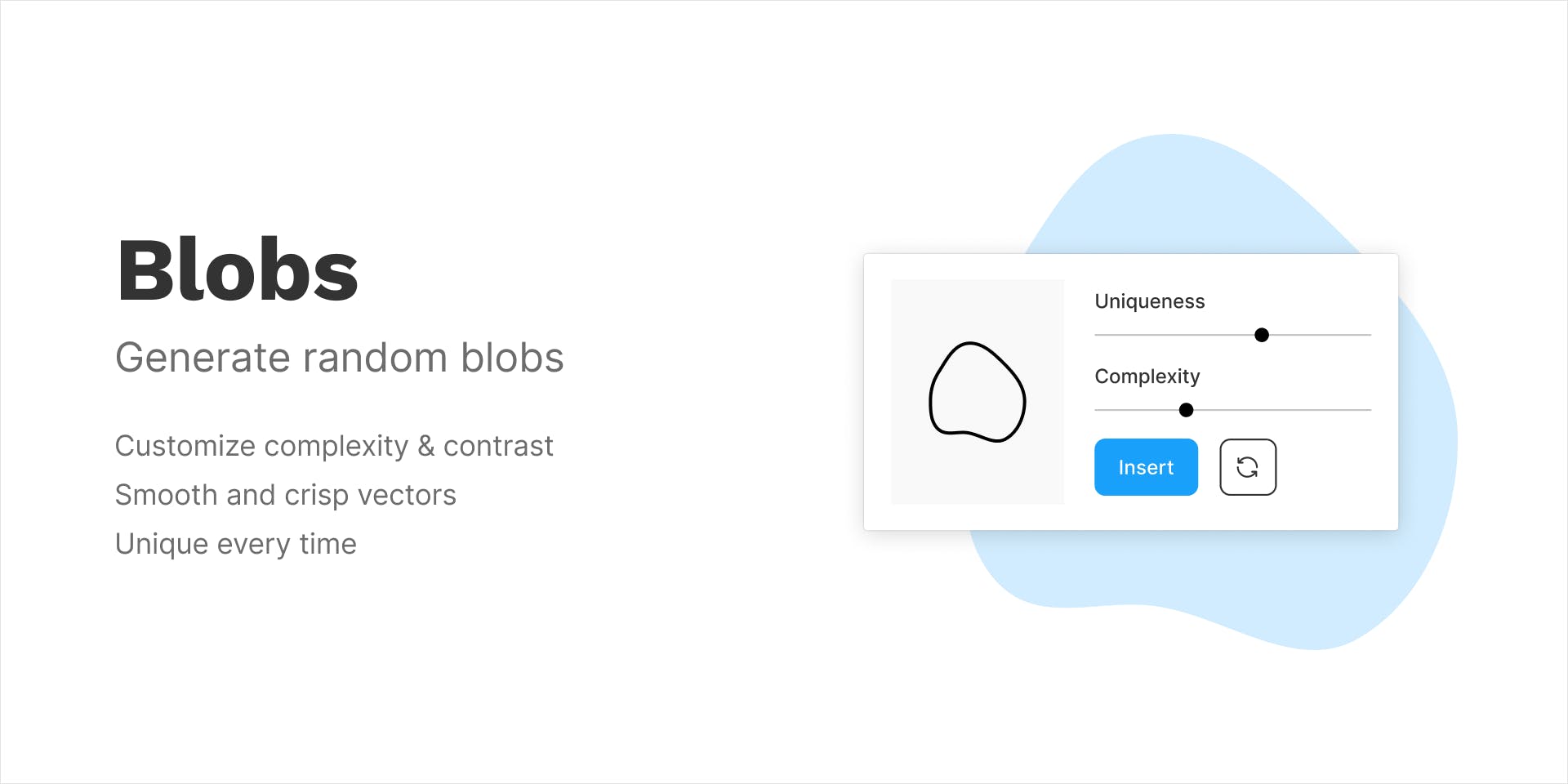
6. Blobs

I consider Blobs to be one of the most useful plugins for both beginners and experts in Figma. sometimes to create an aesthetically pleasing background for an art-board or frame of whatever my design might be about, all I've had to do to at least get a head start on my design, is just sparsely place a couple blobs here and there with a couple drop shadow effects and maybe a blurred layer to get a background i can work with, sometimes it would look so good you just might keep it as the background for your project.
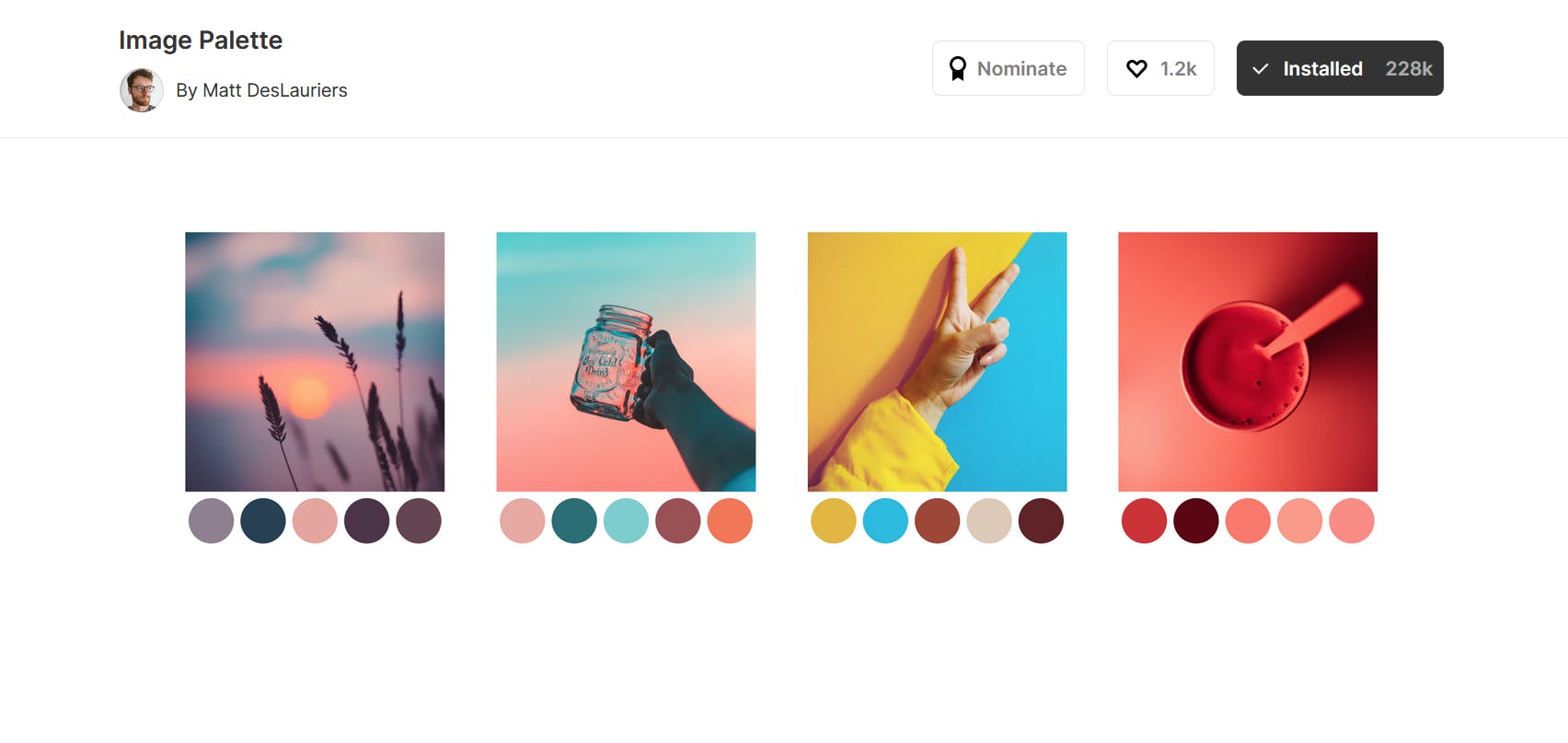
7. Image Palette

One of the most difficult aspects of being a 'Noob' in the world of design definitely has to be color schemes. Colors play such a significant role in your designs, that it's almost unfair to every other important factor that you need to take into consideration. Colors can attract and repel viewers from your design, but 'Image Palette' helps you out with that, especially if you're working with pictures, that way there's a blend and a somewhat professional look to the tones and contrasts of the color scheme of your design and if you can find other color palettes such as colorhunt.co to help you fine tune your choice of colors, then you should be just fine.
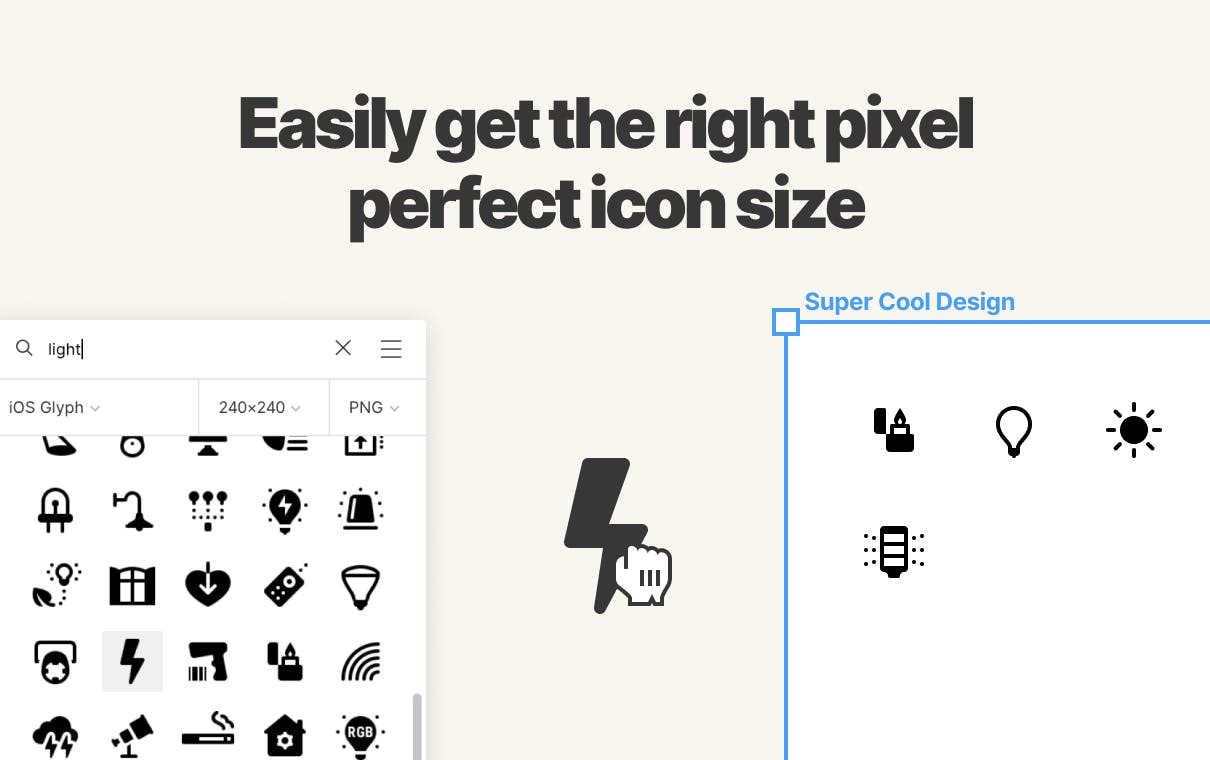
8. Material Design Icons

Material Design Icons is an amazing plugin that gives you the flexibility of accessing the entire MDI library locally, which is Powered by Google and Icons8. The Material Design Icons library has got 34,000+ icons. That's 6,800+ free icons from Google and 28,000+ free icons from Icons8, that's a lot of icons at your fingertips. I guess you could say this affords you the benefit of not having to leave your workspace just to look for a few icons.
9. Pexels

The truth is, as much as a lot of us love Unsplash, from personal experience, you don't always get what you're looking for, at least not without a subscription, which as a 'Noob' isn't exactly something everyone is ready to commit to 🤷🏽♂️. So Having a backup or an alternative or even a preference over Unsplash, definitely doesn't hurt. Pexels definitely delivers, on all promises of a free stock photo and video sharing community, high quality photos and videos? Images are free for both personal and commercial use? and as a 'noob' subscription plans aren't being thrown in my face? I think I've heard enough. Sign. Me. Up!. Of Course you should probably read👀 the do's and don'ts on their website just so you're clear on the guidelines. Pretty sure no 'noob' is trying to hear about court cases right now or ever 😵.
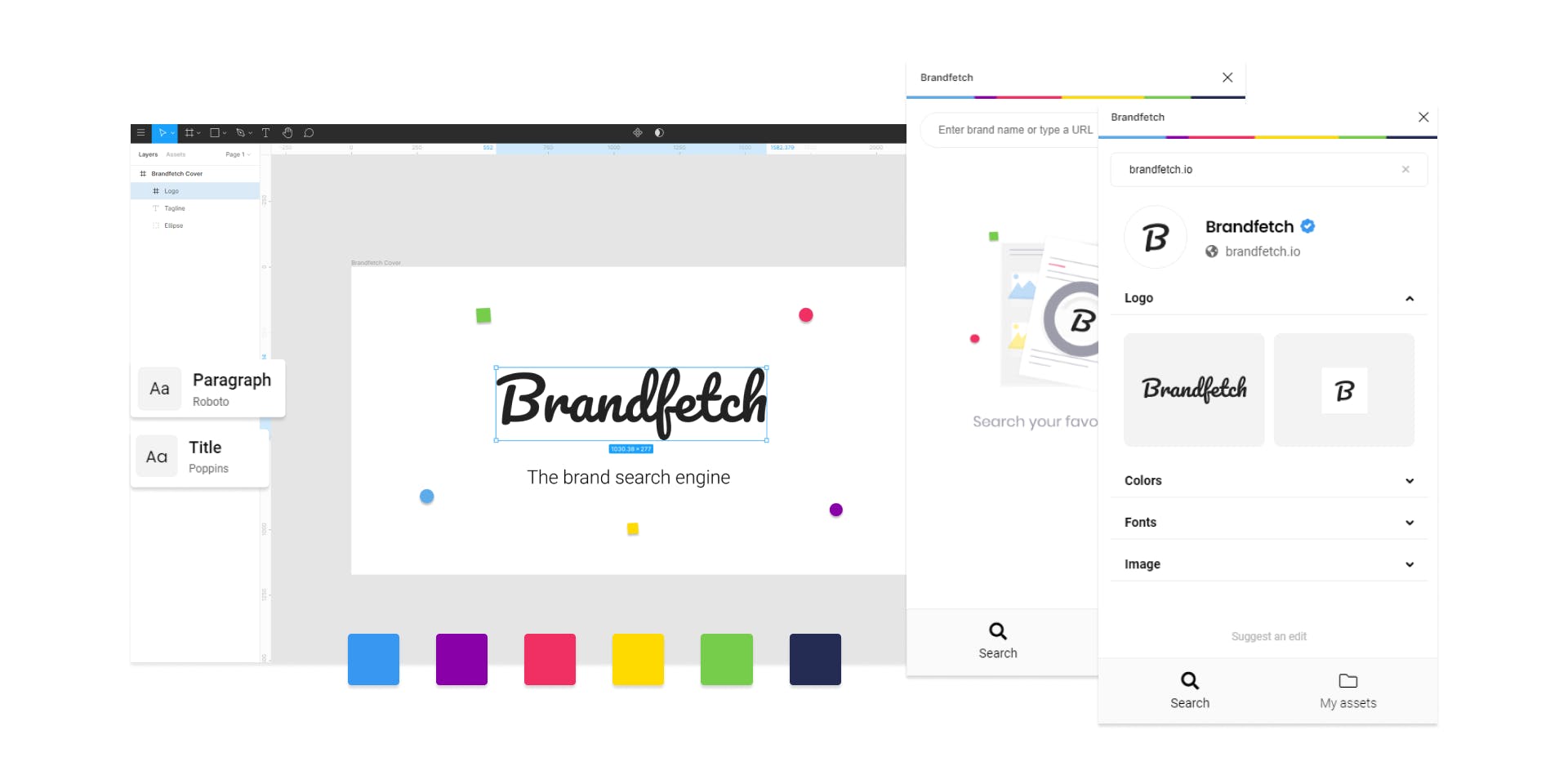
10. Brandfetch

Brandfetch is an essential for designing mockup designs that revolve around already existing companies and organizations. Brandfetch stays steady providing you with instant access to any company’s brand assets. ranging from millions of logos, colors, fonts, and more. A real gunner to have around in your arsenal, I mean, library🤦🏽♂️.
I hope this was helpful to you in one way or another. I'd love to know what you're favorite plugins are on figma, and if you've got any suggestions for me, I'd love to hear them as well.
No one's a Noob forever, but everyone's always a learner.
All socials @iamodebiyi. ✌🏽✨